うらめしやー、どうも裏飯屋です。
今回は簡単なゆっくり実況動画の作り方について解説していきます。
※お知らせ
動画投稿初心者のためのロードマップできました!
動画知識0から動画投稿までの手順を手ほどきする内容になっているので是非参考にしてみてください!

初心者向けですので今回はカット編集、ゆっくりの声当て、簡単なSE、だけとなっております(それ以上の編集をする場合AviUtlの方で行うため&大抵のゆっくり実況の場合カット編集と声当てとSE、画像だけでいいため)
ゆっくり実況動画で凝った編集をしたい場合一度AviUtlで編集仕切った後にエンコードした動画をYMMで声当てするといった方法がエラーが出なかったり修正不可能な状況になったりしないのでオススメです。※カットが多いとYMM内でエラーが起こりやすいです(ソフトを再起動すれば直ります)
※ゆっくりボイスだけを使いたい場合AviUtlのみで出来ます。ゆっくりの立ち絵を使う場合はAviUtlでもできますがめちゃくちゃめんどくさいです。YMMで全部簡単にできます。
※なおこの記事はYMM3についての記事になります。
準備、導入についてはこちらから。
エンコードにはAviUtlが必要になります!導入がまだの方はこちらから
1.操作説明、ちょっとした設定
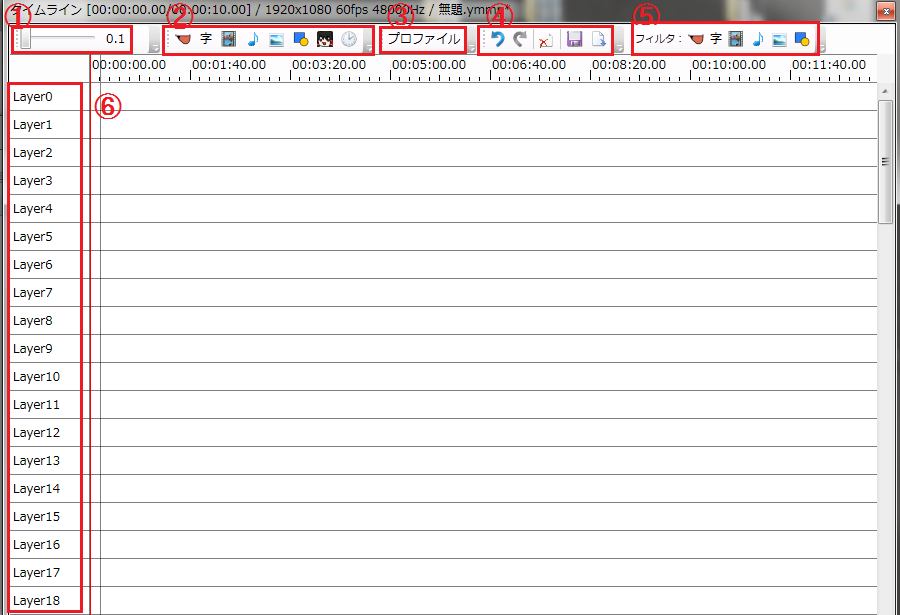
それではYMMのウインドウの各操作の説明、基本的な使い方を説明していきます。まずはタイムライン(以下TL)から

①…ここの数値はタイムラインの倍率です。数値を大きくすればするほど拡大されます。秒単位でアイテムを動かしたい時に拡大する等に使います。(ctrl+マウスホイールでもできます)
②…ここのアイコンから動画や画像を挿入できます。TLの好きなところにドラッグ&ドロップ(以下D&D)でも挿入できるので筆者はキャラ素材表情アイテムを追加以外は使っていません。
キャラ素材表情アイテムを追加の使い方は「ゆっくり実況動画(中級編)」(作成予定)で解説しています。
③…現在の画面サイズ、FPS、オーディオレートを確認&変更できます。
④…ショートカットアイコンです。左から元に戻す、1つ先に進める、アイテムを削除、上書き保存、exo出力です。ショートカットキーでも出来ます。
⑤…アイコンに対応しているアイテムの種類を表示させるか非表示にするか設定できます。
⑥…呼び方はレイヤーです。レイヤーの数値が大きいほうがアイテムが上にきます。つまり動画に字幕を表示させたい場合はレイヤー1に動画、レイヤー2に字幕アイテムといった感じですね、これを逆にしてしまうと動画の下に字幕があることになるので字幕はあるのに動画がかぶさっているので見えなくなります。レイヤーの文字の部分をクリックするとそのレイヤーにあるアイテムを全部非表示に出来ます。動画編集中の確認作業等で便利です。
TLを分かりやすく綺麗に見せるコツとして同じレイヤーには同じアイテムを置くと編集もしやすくなります(例:レイヤー1は動画ファイル、レイヤー2は立ち絵、レイヤー3は字幕)
次にちょっとした字幕設定になるのですがキャラクター設定の欄から行います。このキャラクター設定で他にも色々行えるのですが「ゆっくり実況動画(中級編)」(作成予定)で説明します。※ゆっくり霊夢、ゆっくり魔理沙、ゆっくり妖夢を使う場合はデフォルトで用意されているため字幕設定以外は設定不要
各種設定等は中級編に入れようと思っていたのですが字幕を1セリフ毎にいちいちフォントと位置を変えたりするのはそれだけで編集時間が倍ぐらいになりますので字幕の必要な設定だけここで説明します。
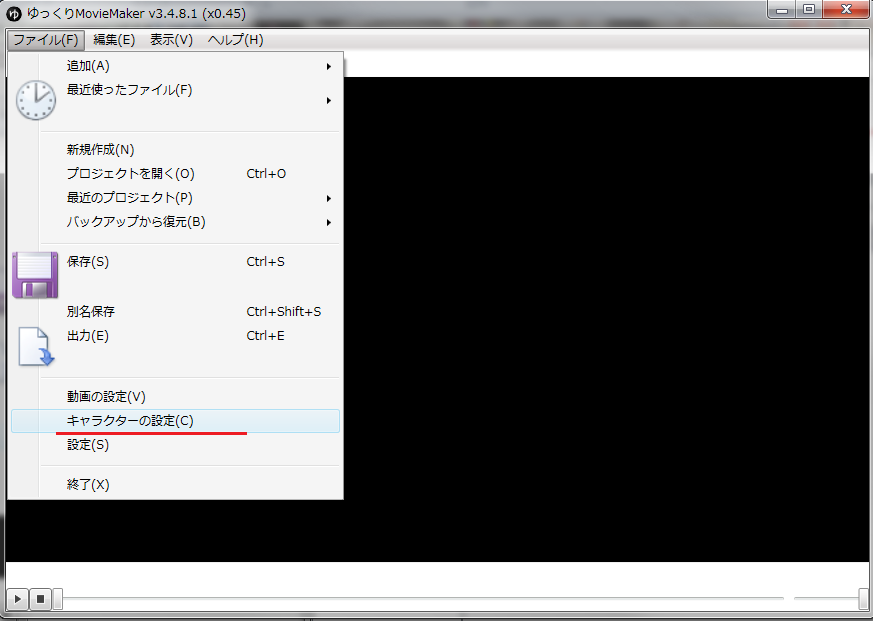
メインウインドウのファイル→キャラクター設定を選択します

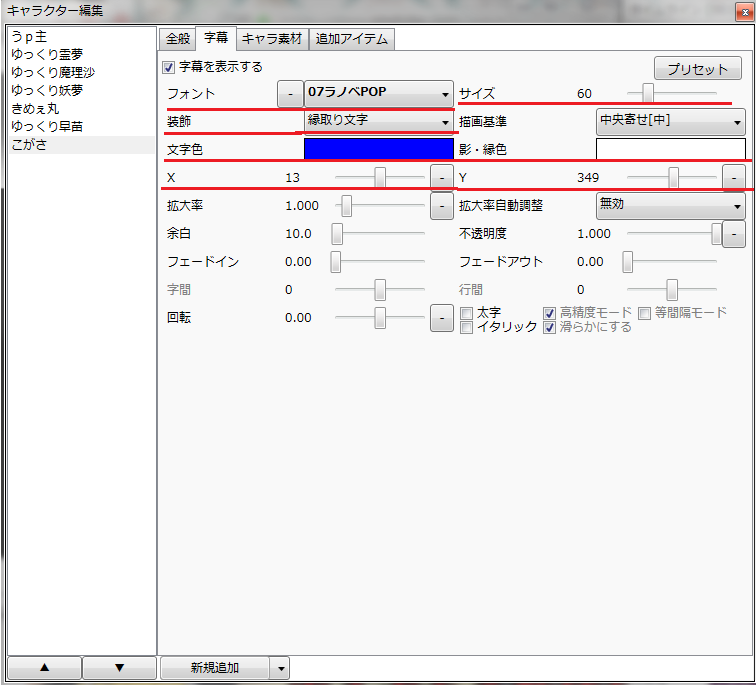
すると画像のようなキャラクター設定ウインドウがでてきます。字幕の部分を開きます。

ここで字幕部分の設定を行います。
設定したいキャラを選択してフォント、サイズ、装飾、文字と陰の色、字幕が表示されるx軸とy軸の座標を指定してあげます。
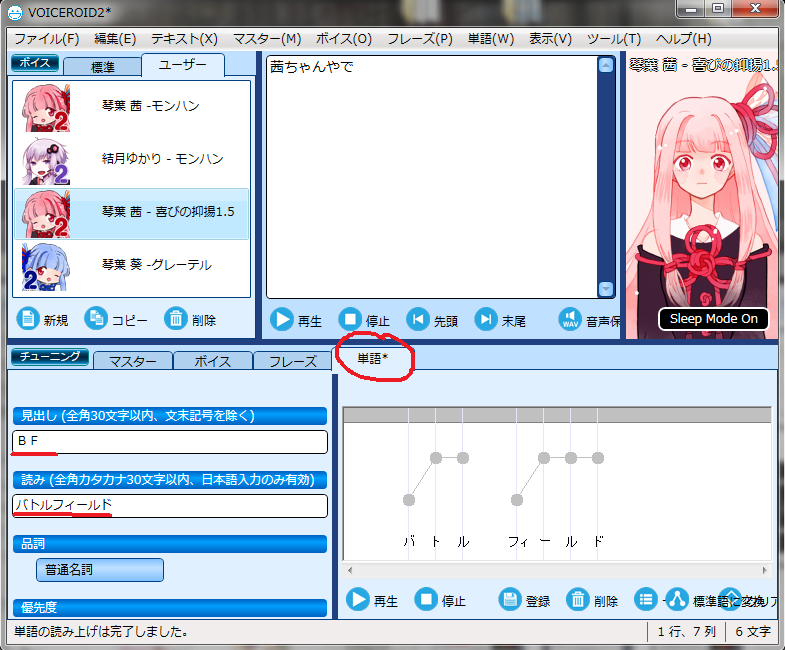
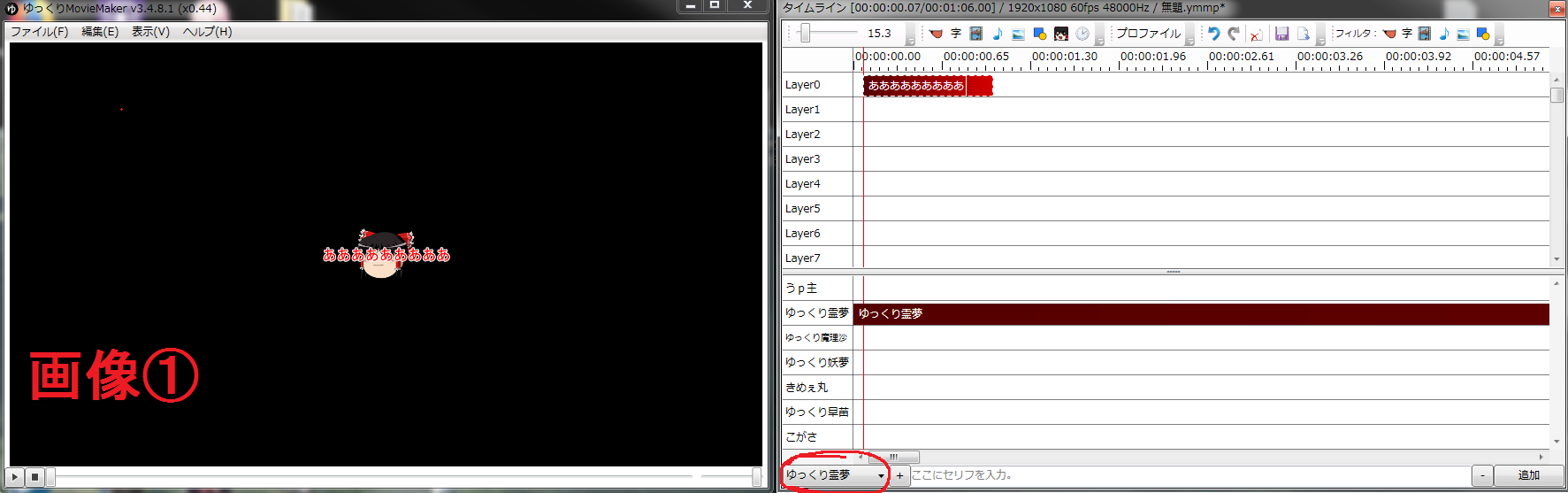
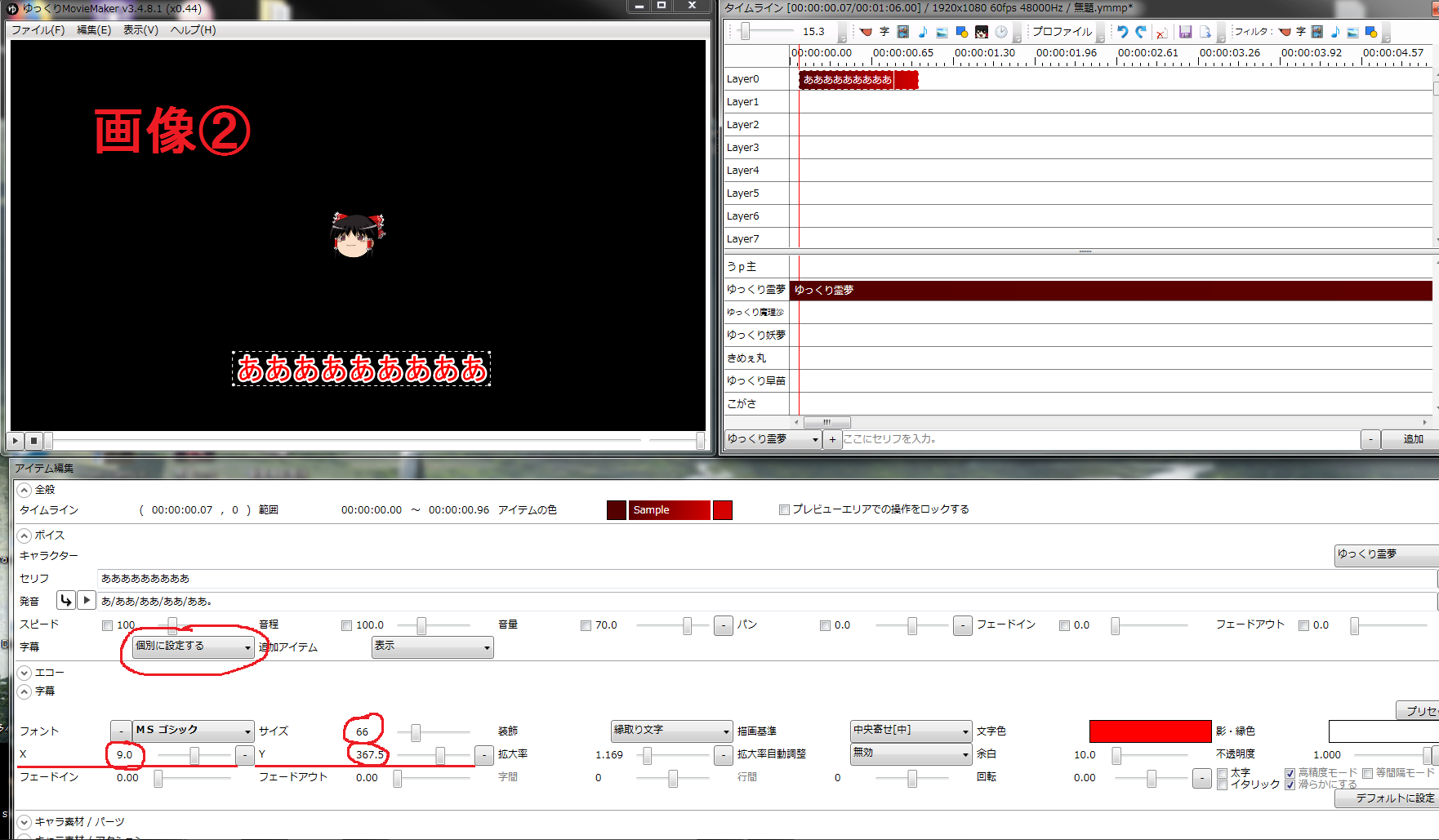
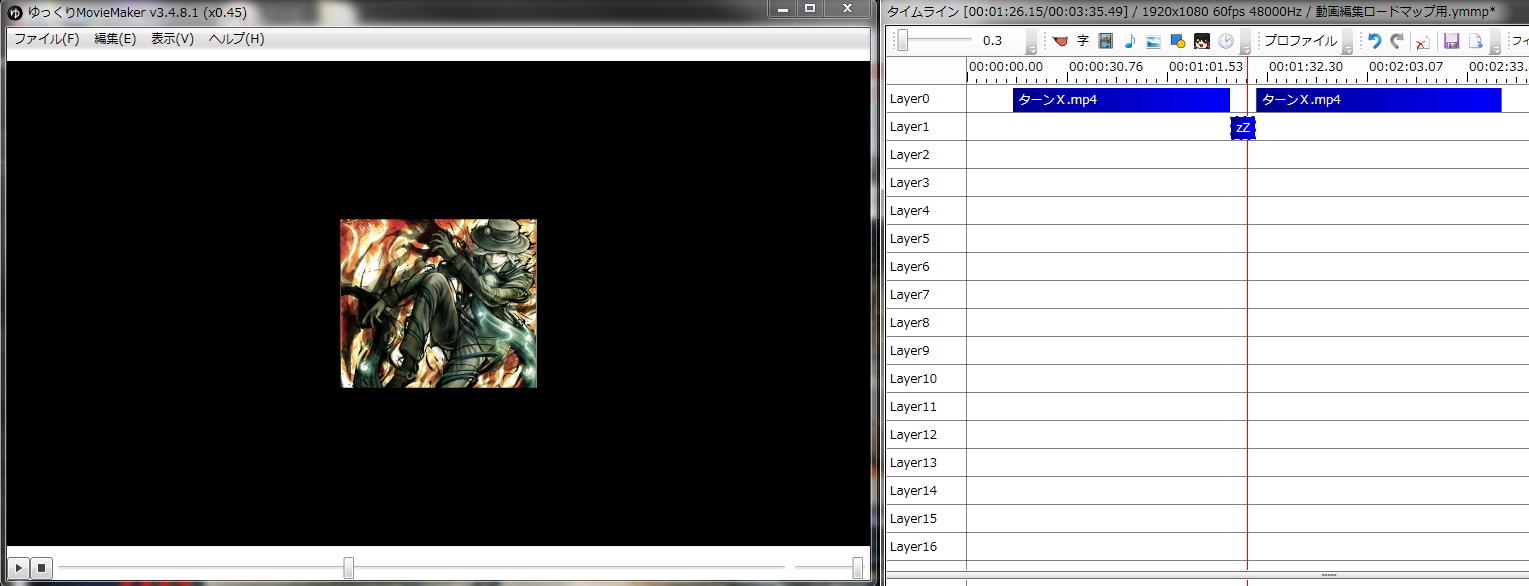
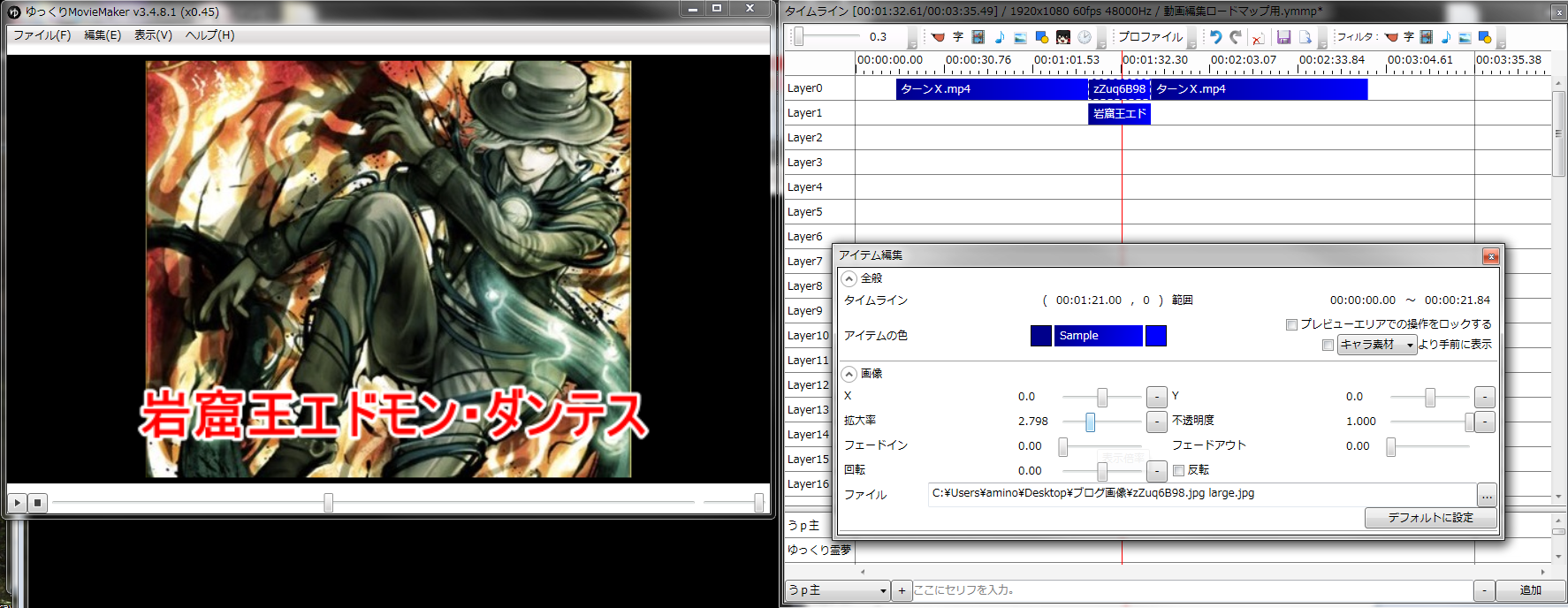
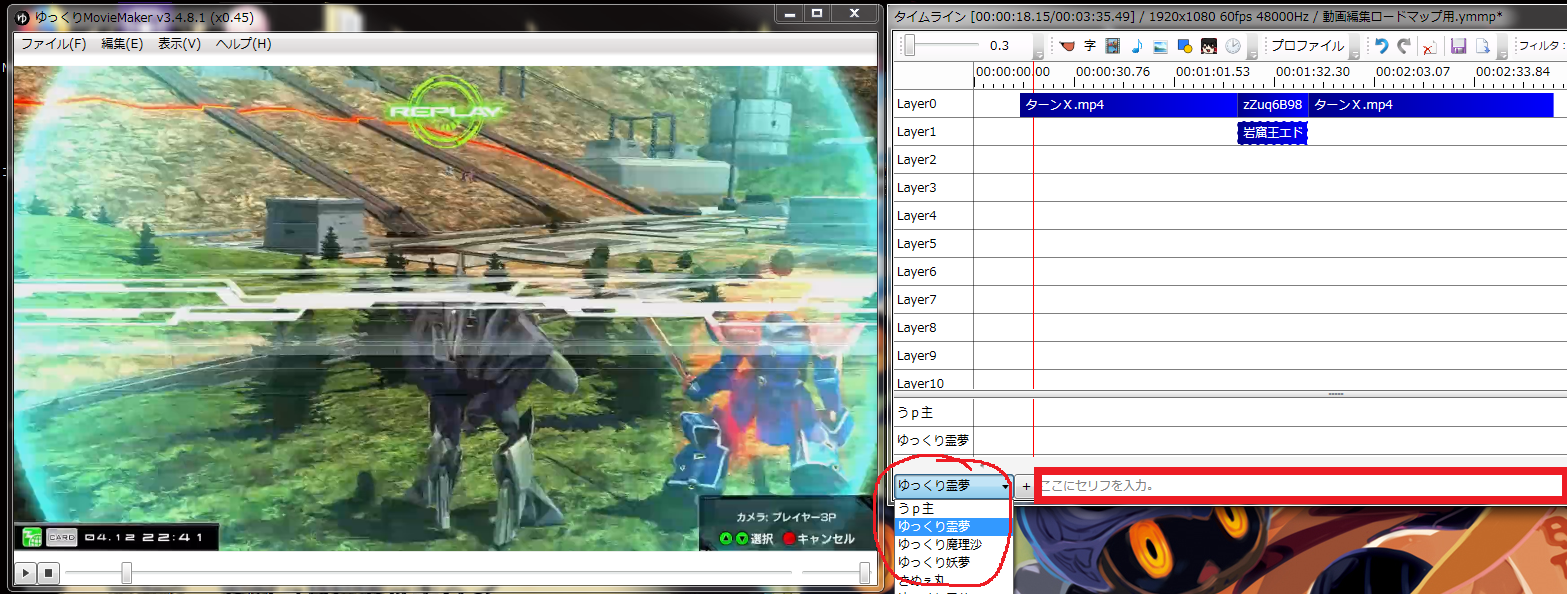
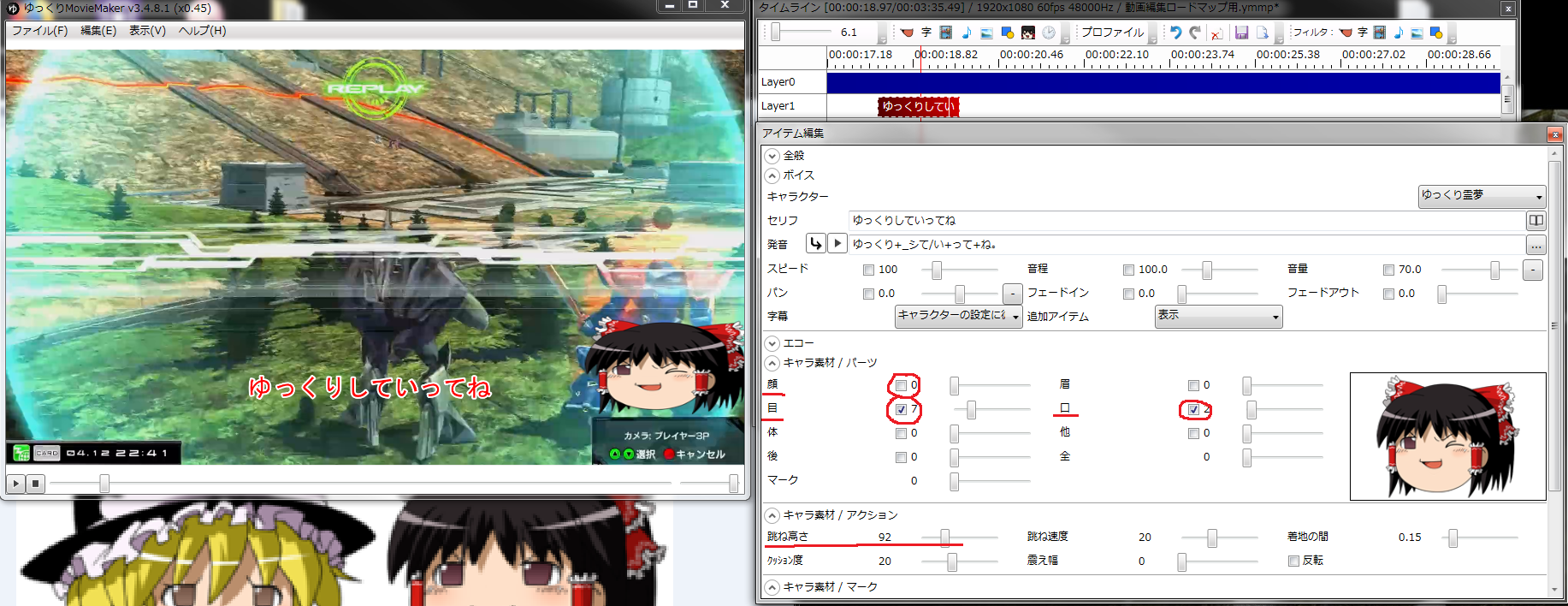
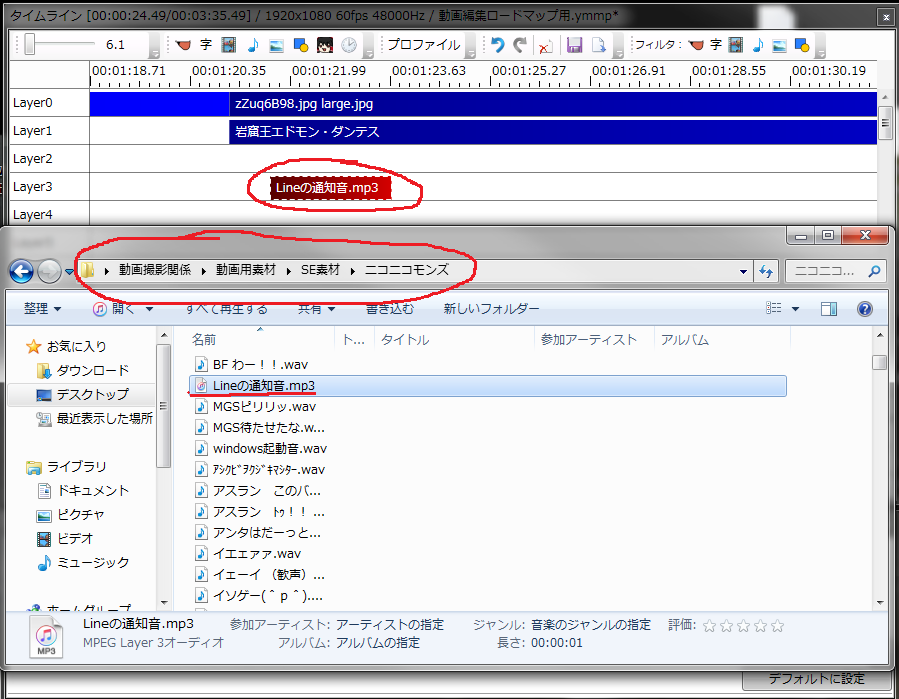
※座標の確認の仕方はTLに適当に文章をいれて確認できます。画像の赤丸部分をクリックして喋らせたい(設定したい)キャラを選択し文章を入力(画像1)→字幕を個別に設定にし字幕を表示したい位置に移動させればx軸とy軸の位置が分かります。サイズも確認しておきましょう。(画像2)


ゆっくりの初期位置の設定の仕方は「ゆっくり実況動画(中級編)」(作成予定)で説明します。
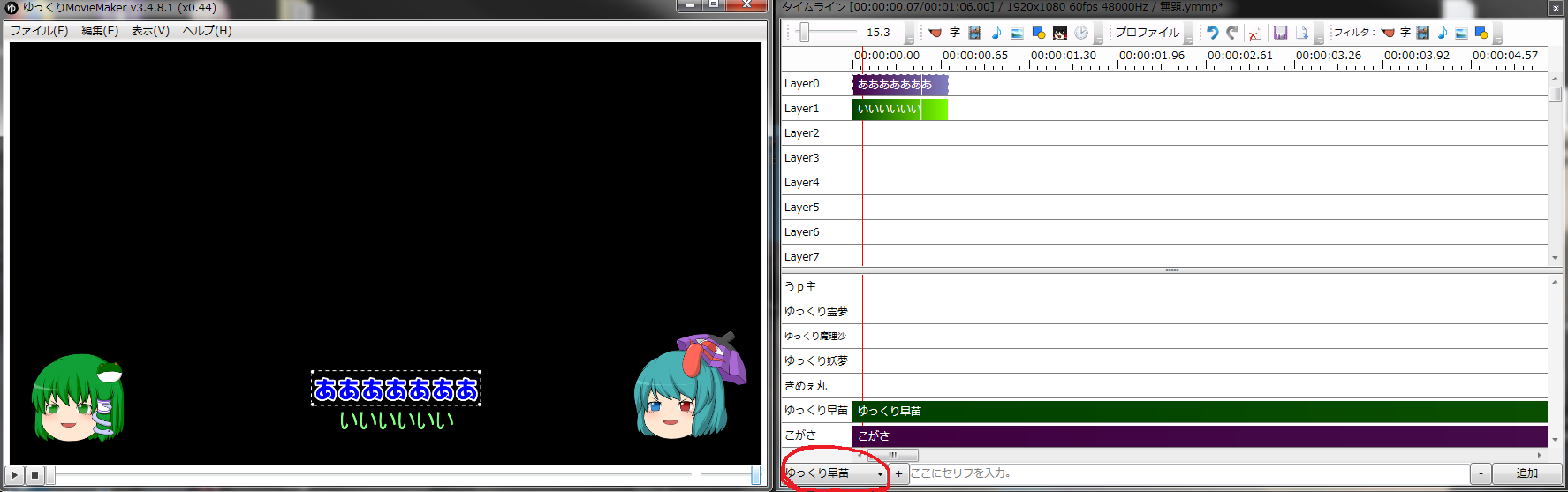
キャラの字幕は2人以上登場させる場合を考えて被らないようにそれぞれ設定してあげると便利です。

さてそれでは次からは動画を作っていきましょう!
2.アイテム・動画を追加しカット編集する
さて、道のりは長かったですがここから動画編集を行っていきましょう。
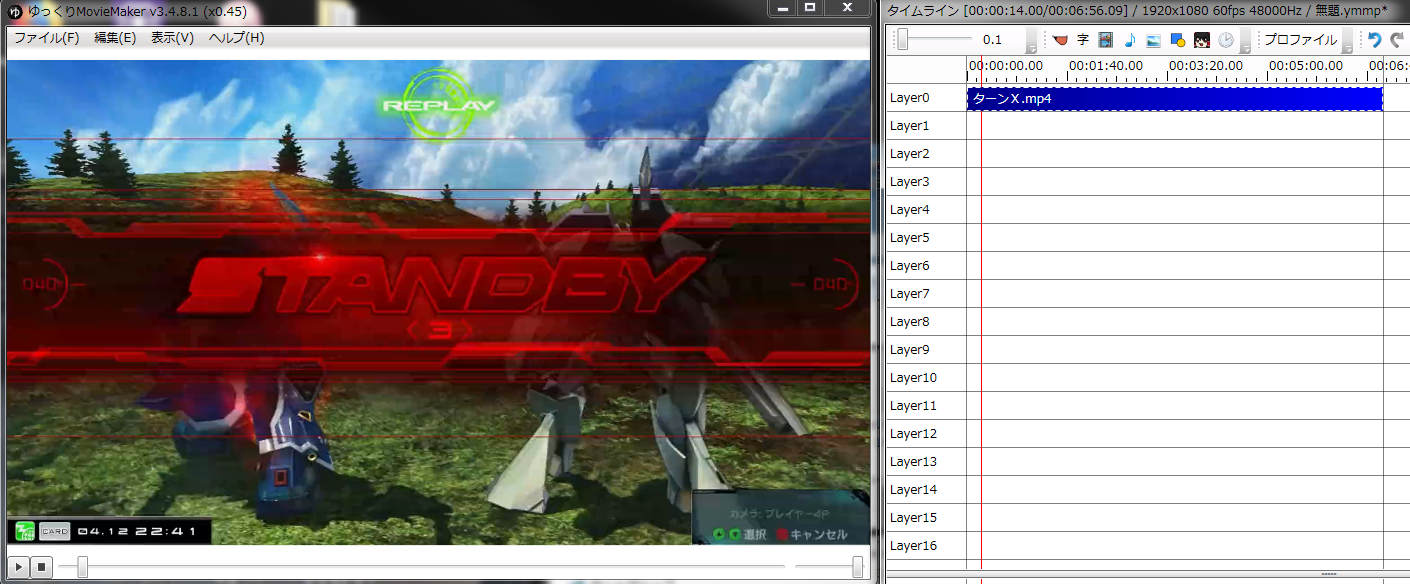
まずは編集する動画をTLにD&Dしてあげましょう。

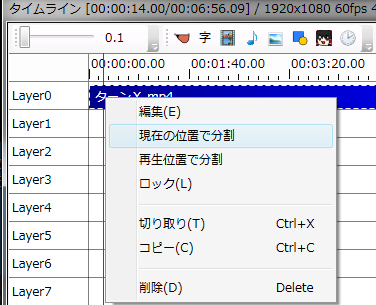
右のTLに動画が追加されましたね、動画が長いので不要な部分をカットしてあげましょう。カットの仕方はカットしたい部分で右クリック→分割です。

現在の位置で分割がマウスカーソルを置いている位置でカット、再生位置でカットがメインウインドウに表示されている赤いシークバーの位置でカットです。
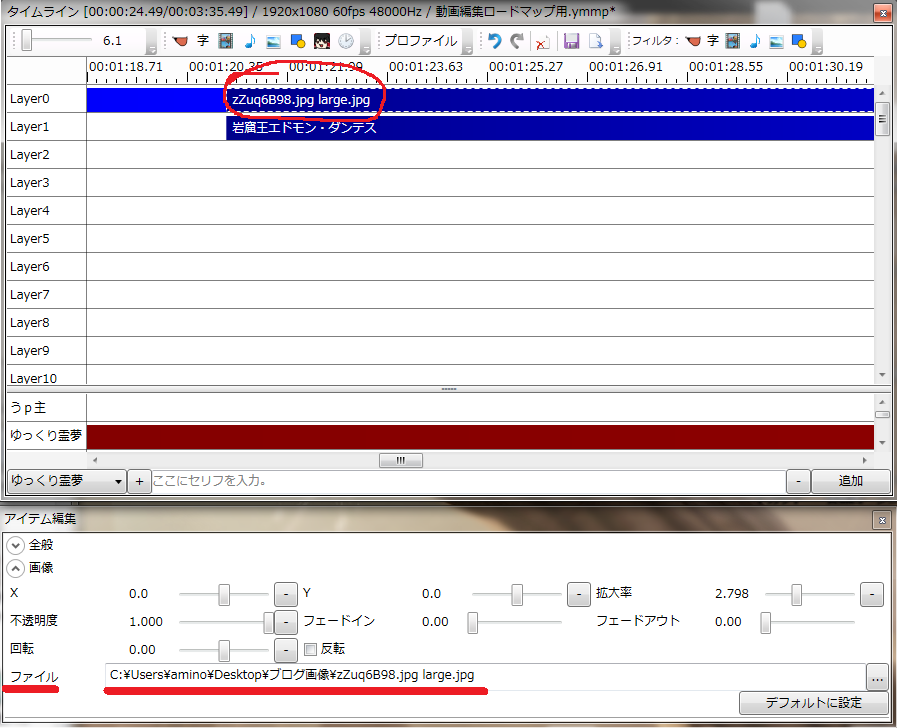
切り取った不要なアイテムは右クリック→削除でOKです。間をカットしてつなげたい場合はドラッグしてくっつけてあげれば繋がります。間に画像を入れる場合は下記のような感じですね。二枚目はレイヤーがかさばらないように動画ファイルの間に画像を入れ込みレイヤー2に字幕を入れてあげた例です。アイテムをクリックすると拡大等の編集が出来ます。(発光等のエフェクト、震える等の動かす効果はAviUtlで行います。)


カットしすぎた場合は動画の端をドラッグして伸ばしてあげればOKです。
※YMMでカット編集を行うと勝手に倍速再生になったりというバグがおきますがこれは一度保存してあげてYMMを閉じて起動し直して読み込んであげると直ります。
3.ゆっくりボイスと立ち絵を追加する
次はゆっくりボイスと立ち絵を追加してみましょう。といっても喋らせると同時に立ち絵と字幕(先ほどの設定を終わらせていれば)も表示されるので立ち絵の位置調節ぐらいです。それでは実際にやっていきましょう。
赤丸の部分を喋らせたいキャラクターにして台詞を打ち込んで(すいません画像が見切れていますが)右側にある追加ボタンを押すと台詞が追加されます。台詞をしゃべる際ゆっくりが自動的に口パクしてくれます。

台詞の音声アイテム(レイヤー2の赤いアイテム)をクリックしてあげるとその台詞中の表情や演出を行ってくれます(画像↓)。顔のバーを動かすと表情のテンプレートがありますので顔が変化します。顔ではなく目や口のバーを動かすことによってオリジナルの表情が作れます。尚、キャラクターのTLでもこの操作は行えますしもっと詳細な設定もできます。この音声ファイルで直接変更するのはこの台詞を喋っている間だけ変化させたい場合ですね。
なお表情を変えた場合目ぱち口パクはしなくなります。

4.SEを追加する、参照フォルダに注意!
それでは次にSE(サウンドエフェクト)を付けてみましょう。
SEの音声ファイルをD&Dするだけです。大抵のSEはニコニココモンズやフリーの音声サイトから入手できます。それ以外から取ってくる場合は著作権には気をつけてください。(ここは二次創作の同人誌と同じくグレーな部分であり基本BGM丸パクリ等でなければ気にする必要はあんまりないです)
SEはファイルによって音量が違うので調節を忘れないようにしましょう。(AviUtlでもできます)
※1つ注意点があり、これは動画ファイルでもそうですが編集に使った素材の保存場所を変えると使えなくなります。これは動画編集ソフトがそのファイルをその保存場所から参照しているからです。
理由とエラーが出てしまった原因の対処法はこちらから


なので動画編集用の動画や画像を保存しておくフォルダはあらかじめ作ってまとめておくことをオススメします。
画像は少し恥ずかしいですが筆者のSEフォルダです。フォルダ毎にまとめてあるのが分かりますね。

5.exo出力しAviUtlでエンコードする
動画が出来た場合はまずexoファイルを出力し、AviUtlでエンコードします。
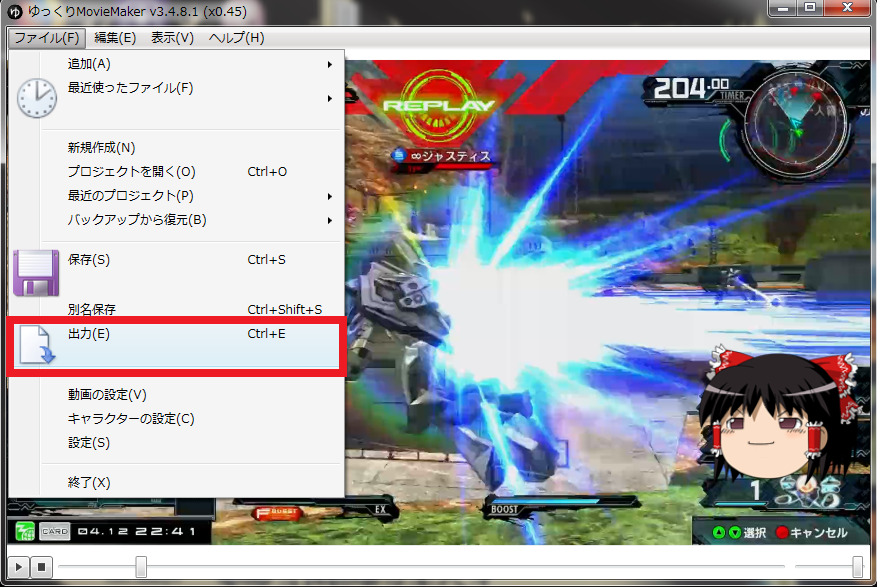
動画exoファイル出力はファイル→出力だけでOKです。ファイルを出力するフォルダを指定してあげましょう。AviUtlでエンコード&出力するので筆者は分かりやすいようにAviUtlのフォルダ内に作った動画フォルダを作りそこに保存しています。

これでYMMは閉じてOKです。次にAviUtlを開きましょう。といってもexo出力すると勝手にAviUtlが開くはずです。
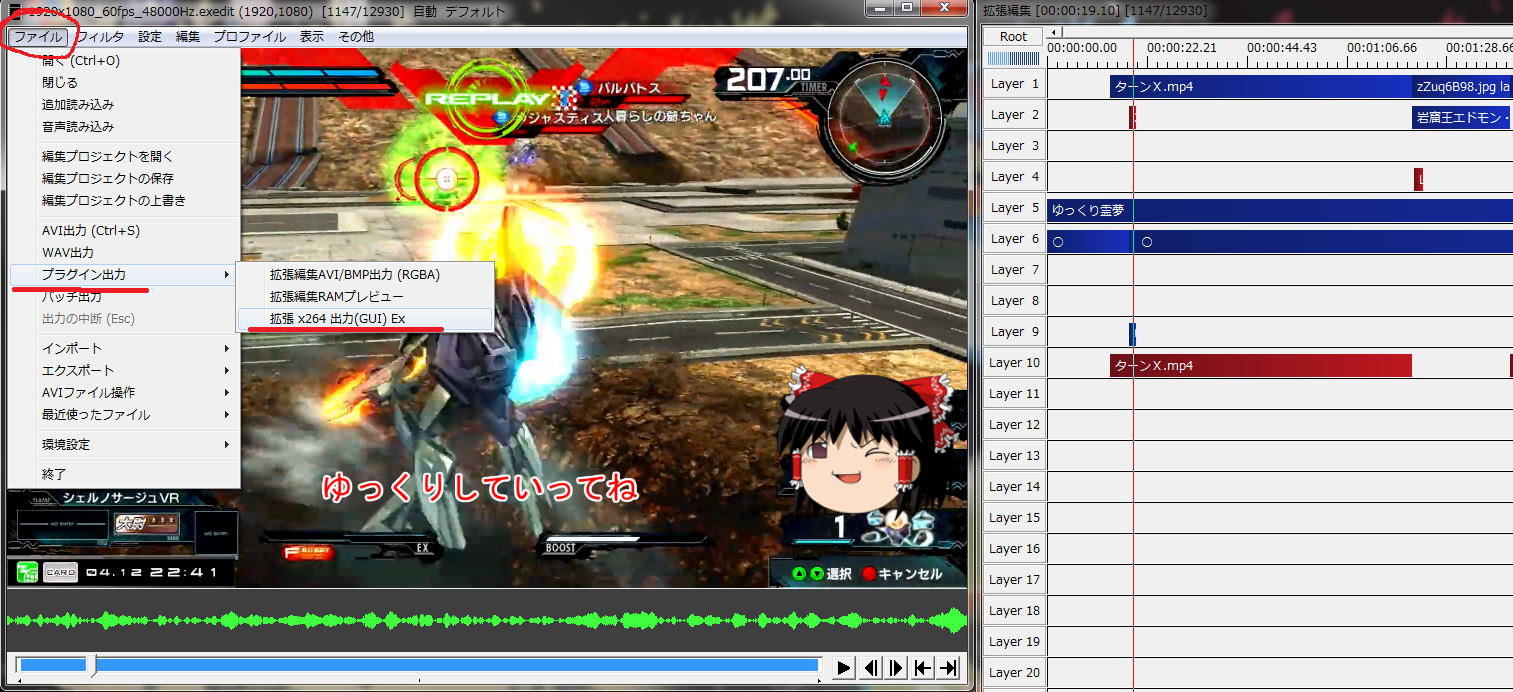
そしてAviUtlのTLにexoファイルをD&Dしてあげます。すると読み込んでくれるのでAviUtlで編集をする場合ここから編集してあげましょう。TLにアイテムが増えていますがYMMのアイテムなのでここはいじらないでください。

それではAviAUtlからエンコードしてみましょう。
ファイル→プラグイン出力→拡張x264出力をクリック

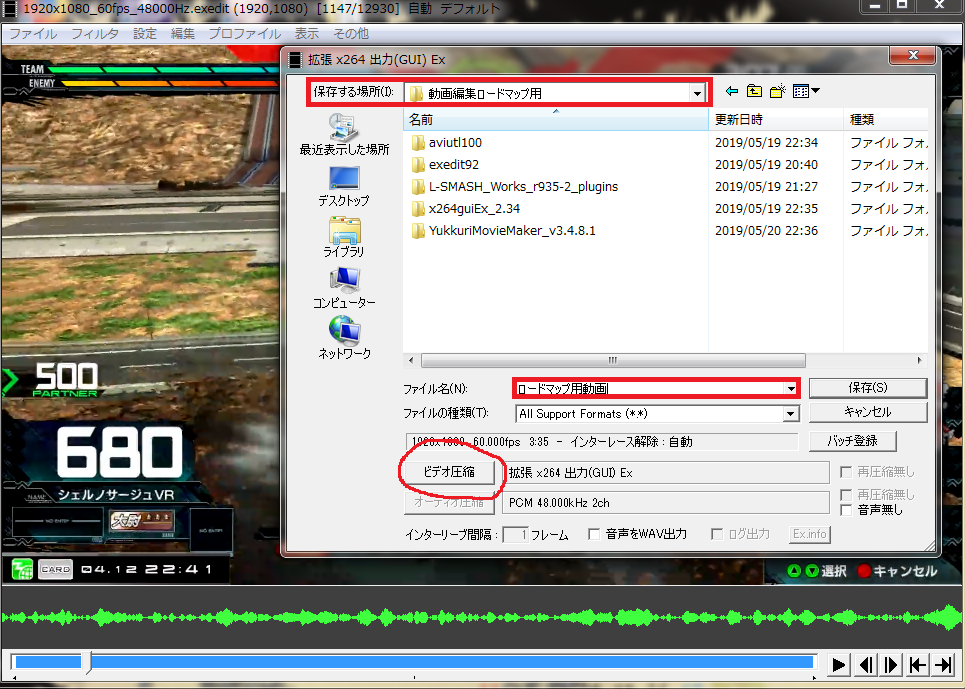
保存する場所を指定してファイル名を入力し、ビデオ圧縮をクリックします。

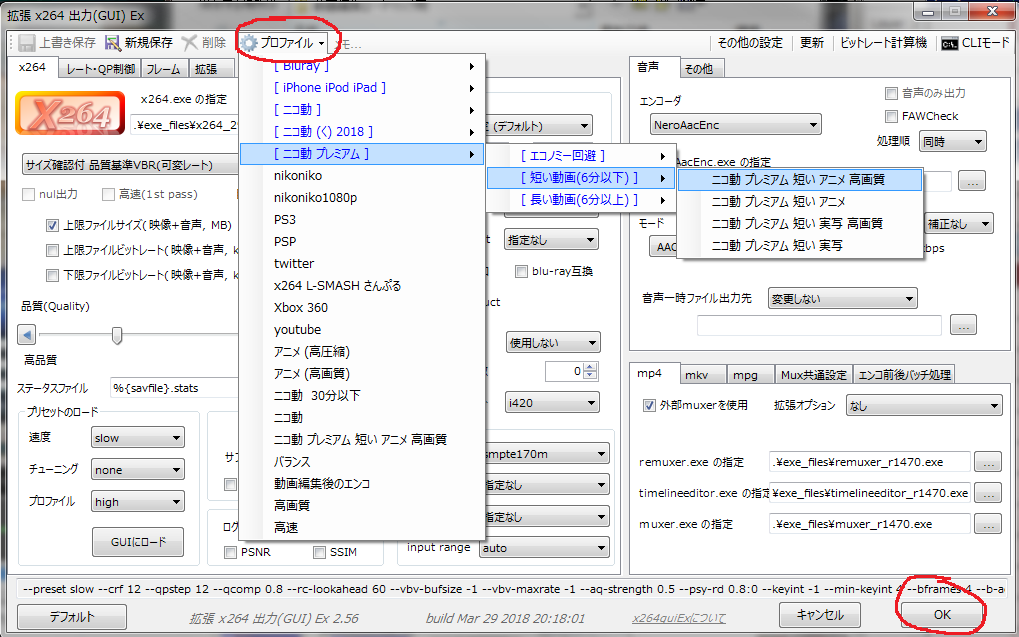
なにやら難しいエンコードの詳細設定が出てきますが全部理解する必要はありませんし説明は次回にしてテンプレートがあるので今回はそれを使用しましょう。
プロファイルからニコニコ動画の自分に合ったテンプレートを使用します。正直分からないと思うのですがテンプレートにはそんな差はないので大体の感覚で選んでもらってOKです。
OKボタンを押し設定が完了したら上の画像の保存ボタンをクリックするとエンコードがスタートします。


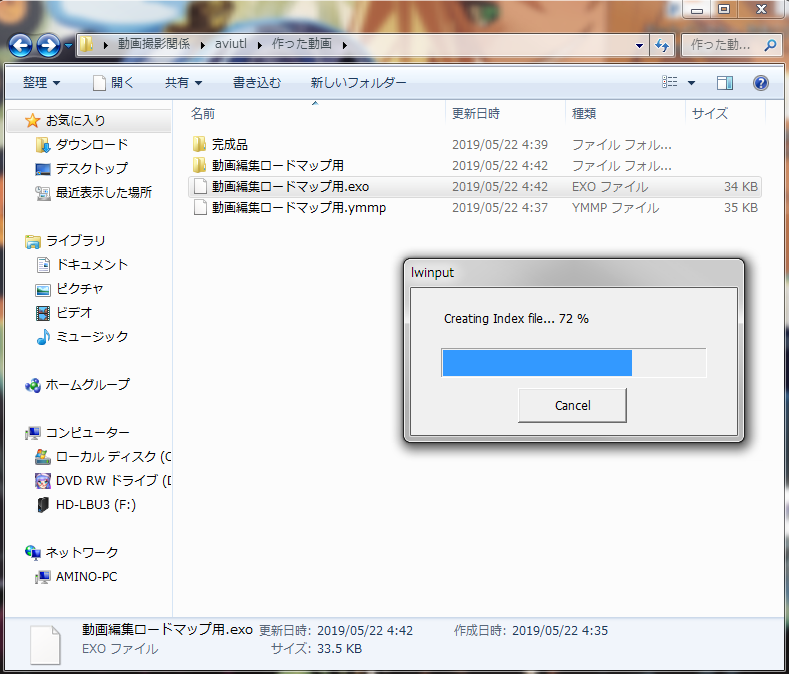
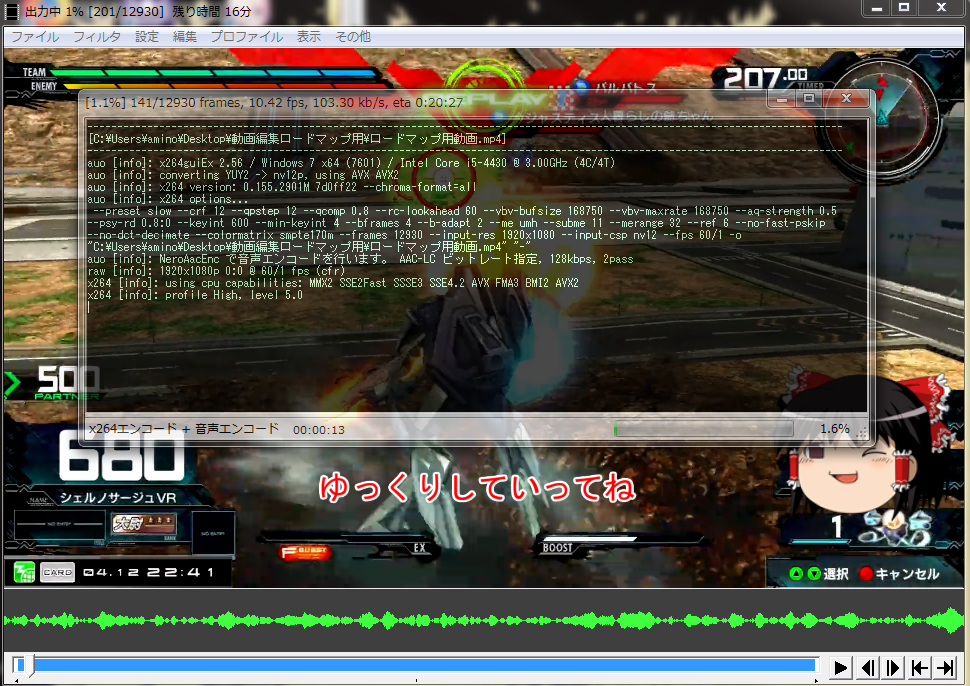
エンコード中の画像です、動画によりますが正直かなり時間がかかります。(エンコ設定やPCで開いているソフトやPCのスペックによりますが筆者の場合YMMとVOICEROIDを使った15分の動画で2~3時間ぐらいです)※当時Windows7、i5のグラボはGTX1040 メモリは増設してるけど忘れました。
ビットレートやファイルサイズの上限を超える場合でも勝手に修正してくれるので大丈夫です。寝たりして待っておきましょう。エンコードの詳細設定についてはまた別の記事(作成予定)で解説します。
エンコードが終了したら保存先に指定したフォルダの中に動画ができていると思いますので。正しくエンコードされているか、編集で間違えた部分はないか確認して、あれば修正して再エンコードしてあげればOKです。
以上でゆっくり実況動画の作り方(初級編)は終了ですお疲れ様でした。
関連記事